Prélude Prod
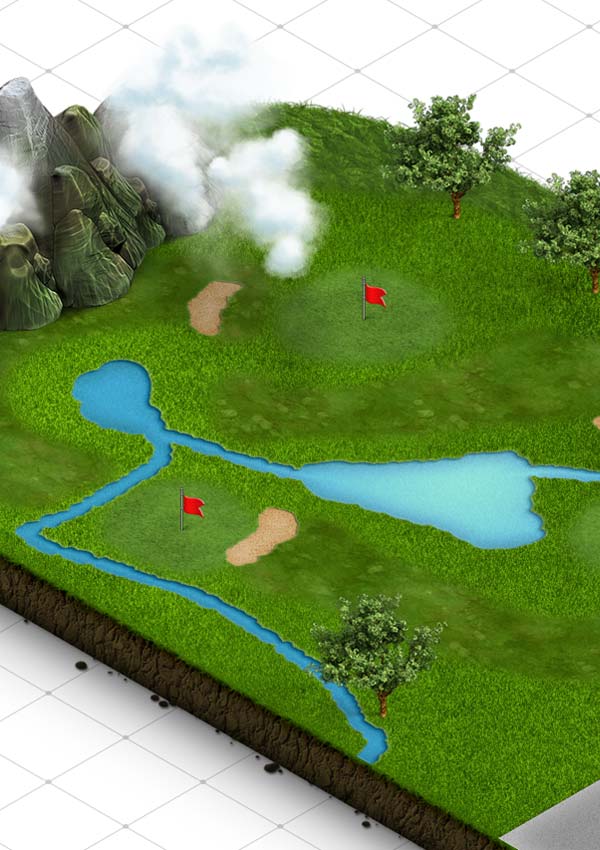
Virtual Golf Club
Le premier jeu en ligne de gestion d’un club de golf
Un jeu de golf gratuit sans téléchargement.
Le jeu Virtual Golf Club est le tout premier jeu de gestion / stratégie de club de golf et d’équipe de golfeurs.
Ce jeu vous place dans la peau d’un gérant de club de golf qui devra faire ses preuves et gérer au mieux son équipe.
Le meilleur des jeux de gestion de golf en ligne.
Prélude Prod
Active Fighting Club
Devenez manager de combattants en arts martiaux
Un jeu de gestion et de stratégie.
Jouable à partir d’un simple navigateur, sans téléchargement.
5 min par jour ou toute la journée, jouez au rythme que vous voulez.
Jouez solo ou créez une team, combattez en officiel, dans la rue ou dans la ville, craftez. Devenez le manager redouté de tous !
Jeux Android
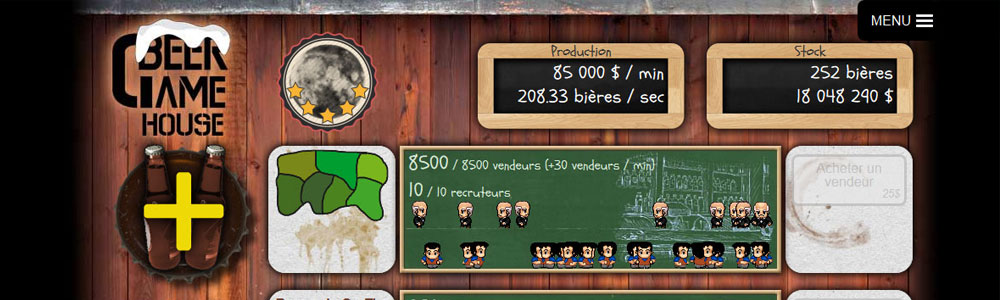
Beer Game
Version Android du jeu BeerGame. Disponible gratuitement sur la plateforme Google Play Store.
Fission One
Fission One. Disponible gratuitement sur la plateforme Google Play Store.
Blourp 3D
Blourp 3D, un jeu Unity. Disponible gratuitement sur la plateforme Google Play Store.
Prélude Prod réalise des sites internet à forte valeur ajoutée. Que ce soit pour des clients finaux ou pour le studio, les projets sont tous créés avec le même plaisir et la même qualité.
– Prélude Prod
Autres jeux
Virtual Runs
Jeu de courses de voitures
Jouable à partir d’un simple navigateur, sans téléchargement. 5 min par jour ou toute la journée, jouez au rythme que vous voulez.
Sang & Plomb
Jeu de gestion de combattants de la nuit
Deuxième jeu du studio, Sang & Plomb est un jeu de gestion de combattants de la nuit : des vampires, des loups-garous, zombies…